After you get a survey system in place and start collecting feedback from your customers, you’re sure to notice how some of the positive comments look just like positive testimonials.
Meanwhile, your marketing team’s probably struggling with keeping your website up to date with fresh testimonials and case studies.
Fret no more, Simplesat feedback widgets are here to save the day!
Publishing fresh and relevant customer feedback on your website is now as easy as clicking a button.
The widgets
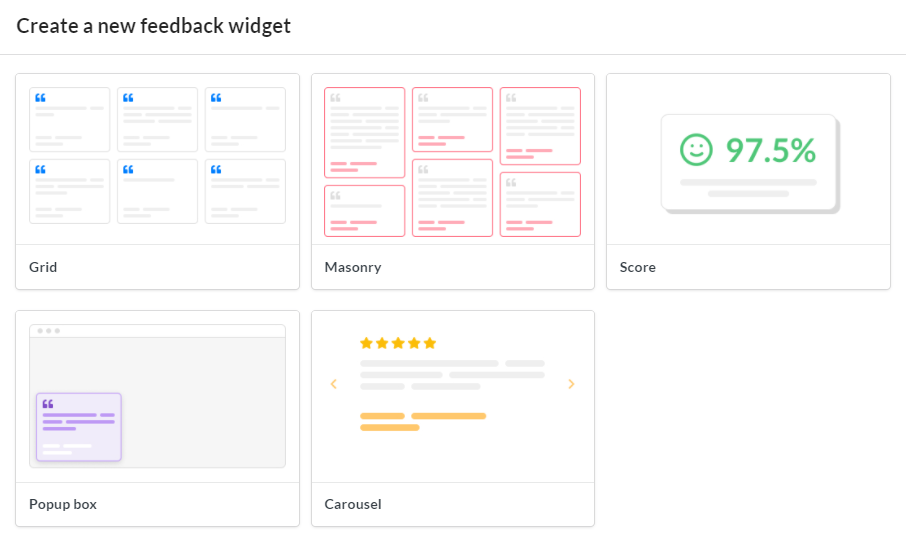
We have a variety of feedback widget types for you to choose from. Each type has its own benefits in particular situations.
Check out the widget showcase for more examples and inspiration!
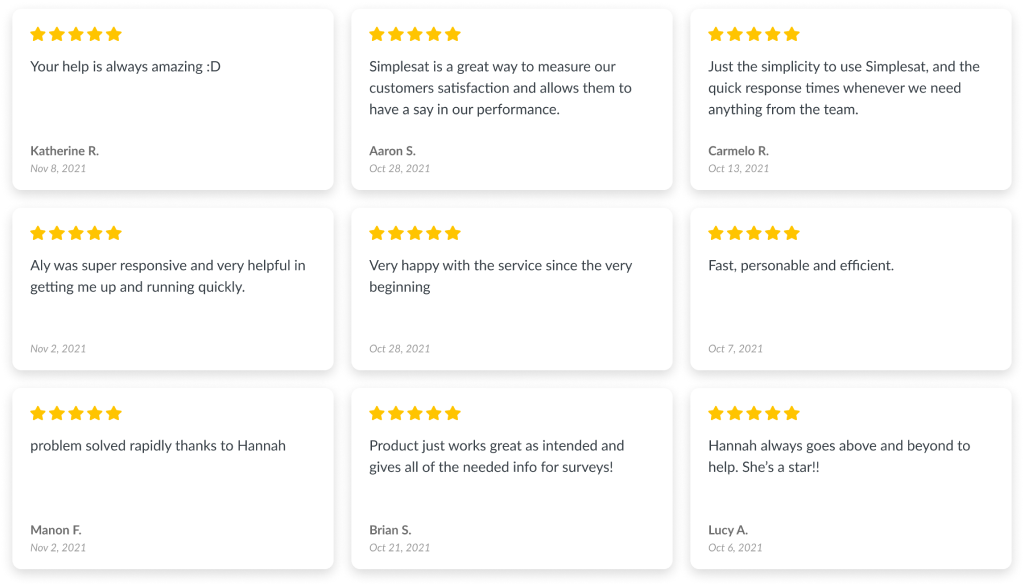
The Grid Widget
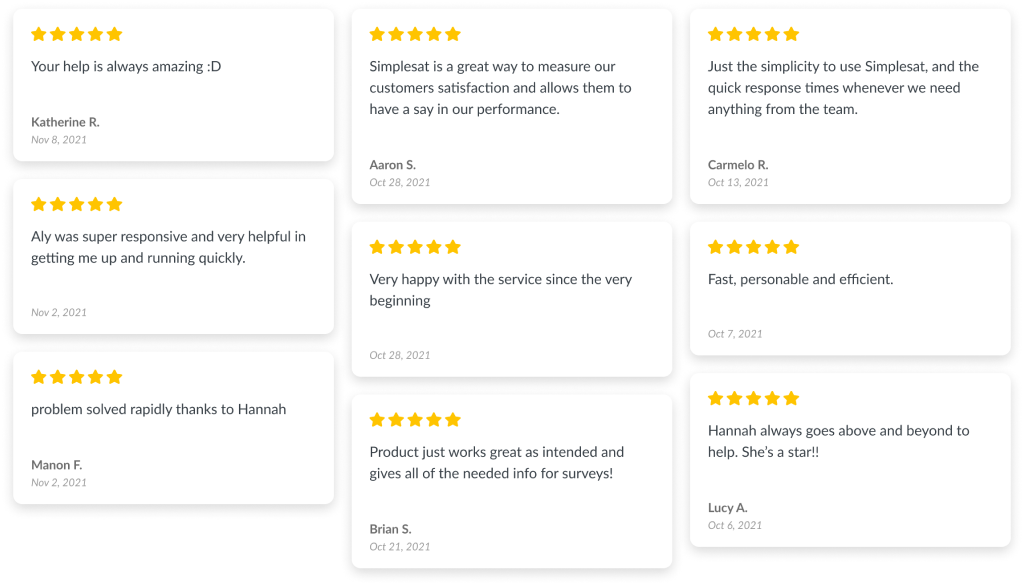
The Masonry Widget
Masonry behaves the same as Grid except that testimonial boxes expand to fit the height of each comment.
This is especially useful if you’re publishing testimonials that greatly vary in length.
The Carousel Widget
The carousel widget rotates testimonials, making it the best option to display big bold comments that are sure to grab your visitors attention!
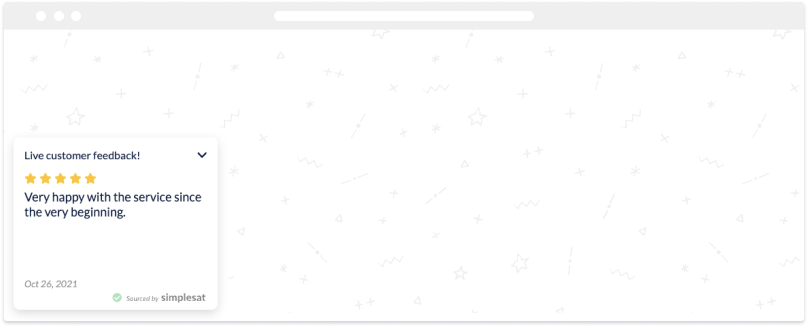
The Popup Box Widget
The Popup box differs from all other widgets in that you don’t need to choose a certain section of a page for it to live in. Instead, any page that has the script installed will display the widget in the lower left corner of the browser.
This makes it the easiest widget to install because no new sections or restructuring is necessary.
The Score Widget
The Score widget displays the rating value from any CSAT, NPS, or CES survey in your account.
How it works
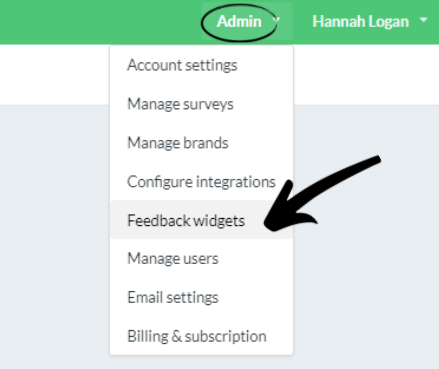
Head over to the Feedback widgets section in your Simplesat account.

Choose the widget type (you can create as many as you’d like!)

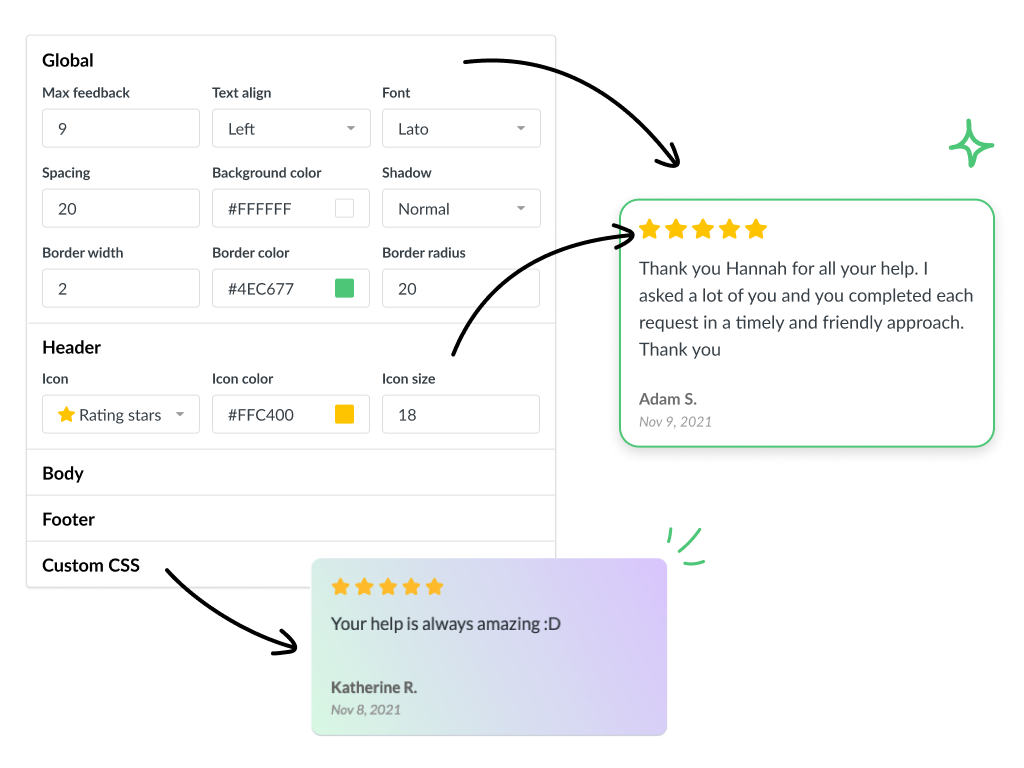
Customize the design settings to match your website. Users on the Pro plan also have full control over Custom CSS.

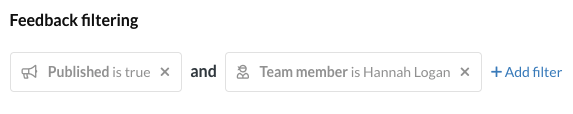
Filtering let’s you zero in on exactly the type of feedback you’d like to show for each widget.

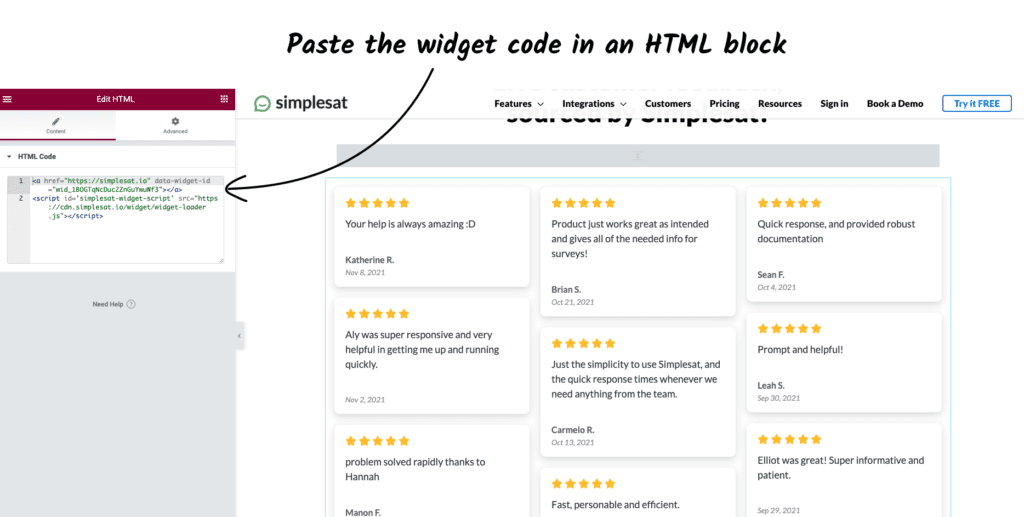
Once you’re happy with the design and settings, copy the code and add it wherever you’d like it to display on your website.

Adding new comments to a widget is as easy as clicking the publish button on any feedback.

And there you have it! If you have any questions or need assistance please don’t hesitate to reach out to our friendly support team and we’ll be happy to help. 😊